California State University, Sacramento
Information Resources & Technology Division
Information Resources & Technology Division
Internal Website Redesign: Visual Design, UX, Information Architecture & Front-End Development.
Goals
When I joined CSUS Web Services in April 2018, it was decided to start over the redesign process already begun. Using only the usage data from the previous attempt, the team worked to make sense of and create easier access to a deep catalog of services.
Process
Under the direction of the Web Services Manager and Associate CIO, the Web Services Team (two developers, a project lead, a content specialist, two interns and myself) followed a agile methodology.
Constraints & Challenges
As my first project with this group, it was a large undertaking with considerable unknowns, specifically in gauging capabilities and temperaments. The pre-existing team had never worked with a designer before, and was also new to agile workflows. The project became a learning process for all involved.
Deliverables
Visual design began at the wireframe level, working through some 20-odd iterations until arriving at the design shown below. In addition to the working documentation and conceptualization, I contributed the vast majority of CSS to the front-end development of the project. The site was live from mid-summer 2018 through June 2019.
Home page (Tier 1) Redesign
Sections of site ranked by usage data (analytics and interviews), then category, then by administrative hierarchy.
Existing Design
Pre-2018 live site (left) and working replacement circa Spring 2018 (right)
Information Architecture
Sections of site ranked by usage data (analytics and interviews), then category, then by administrative hierarchy. At the page level, objectives and tasks to complete further prioritized the organization and user flow.
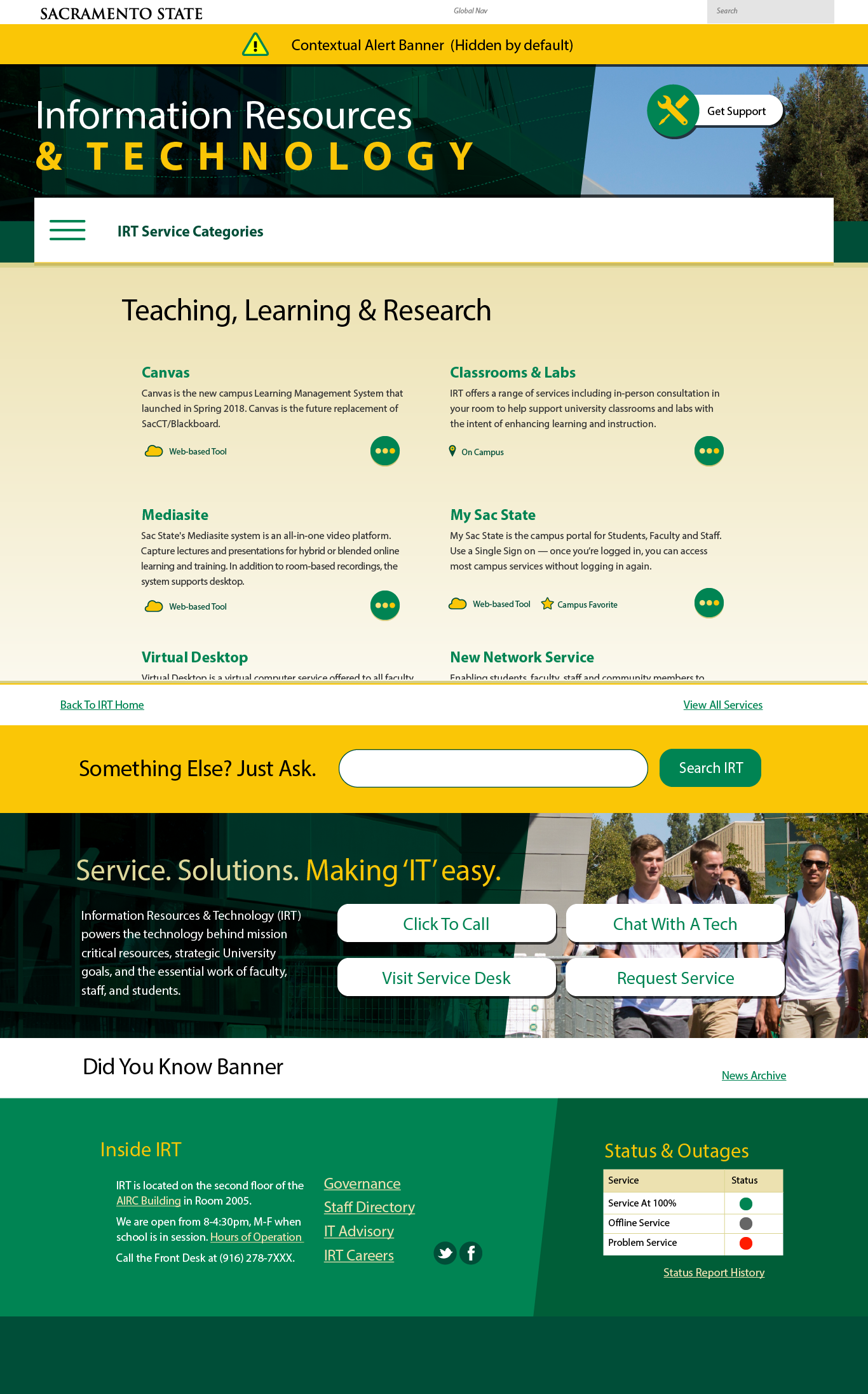
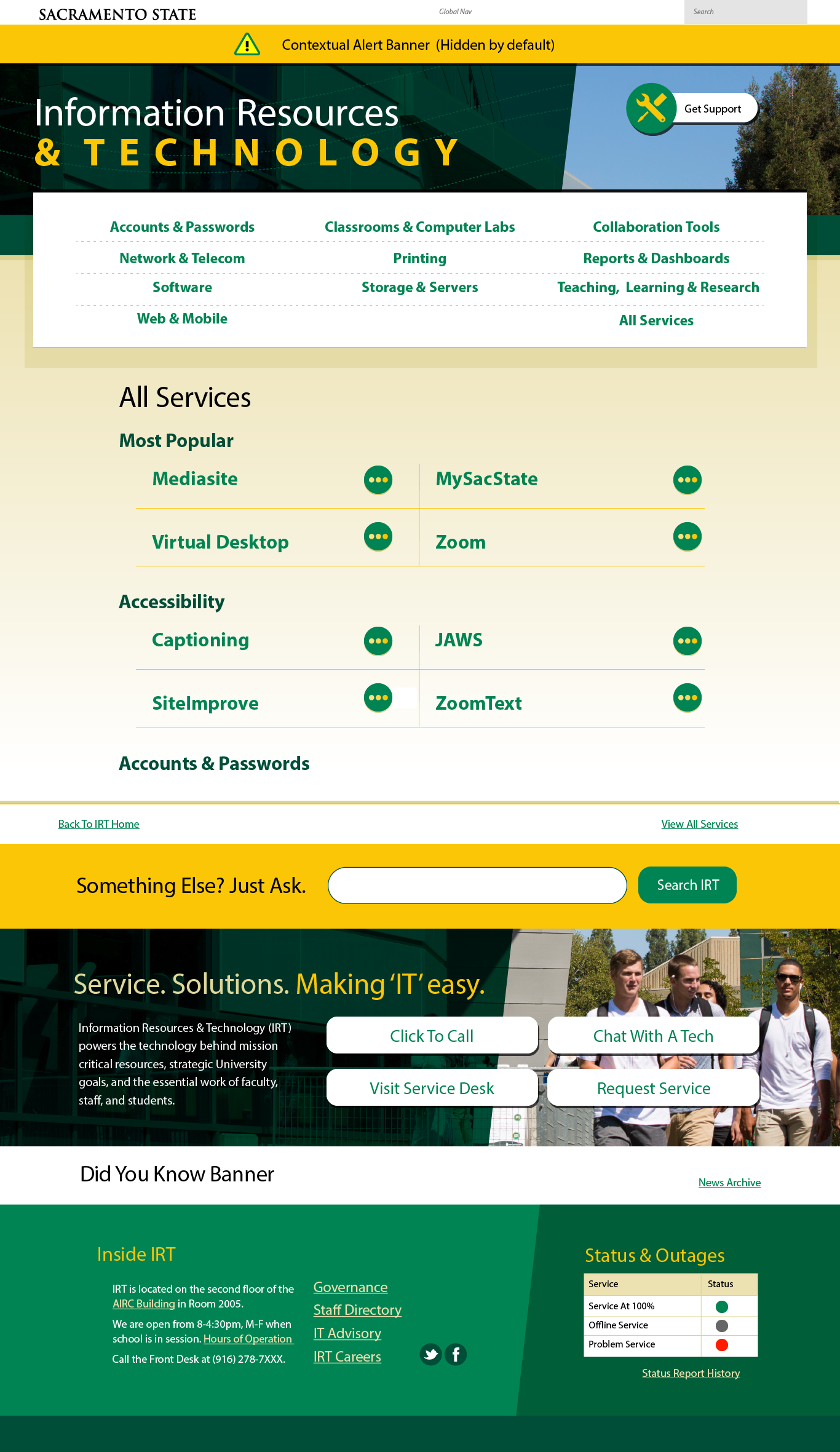
Tier 2 Redesign
Department services filtered by category (left) or as "all" in a minified layout.


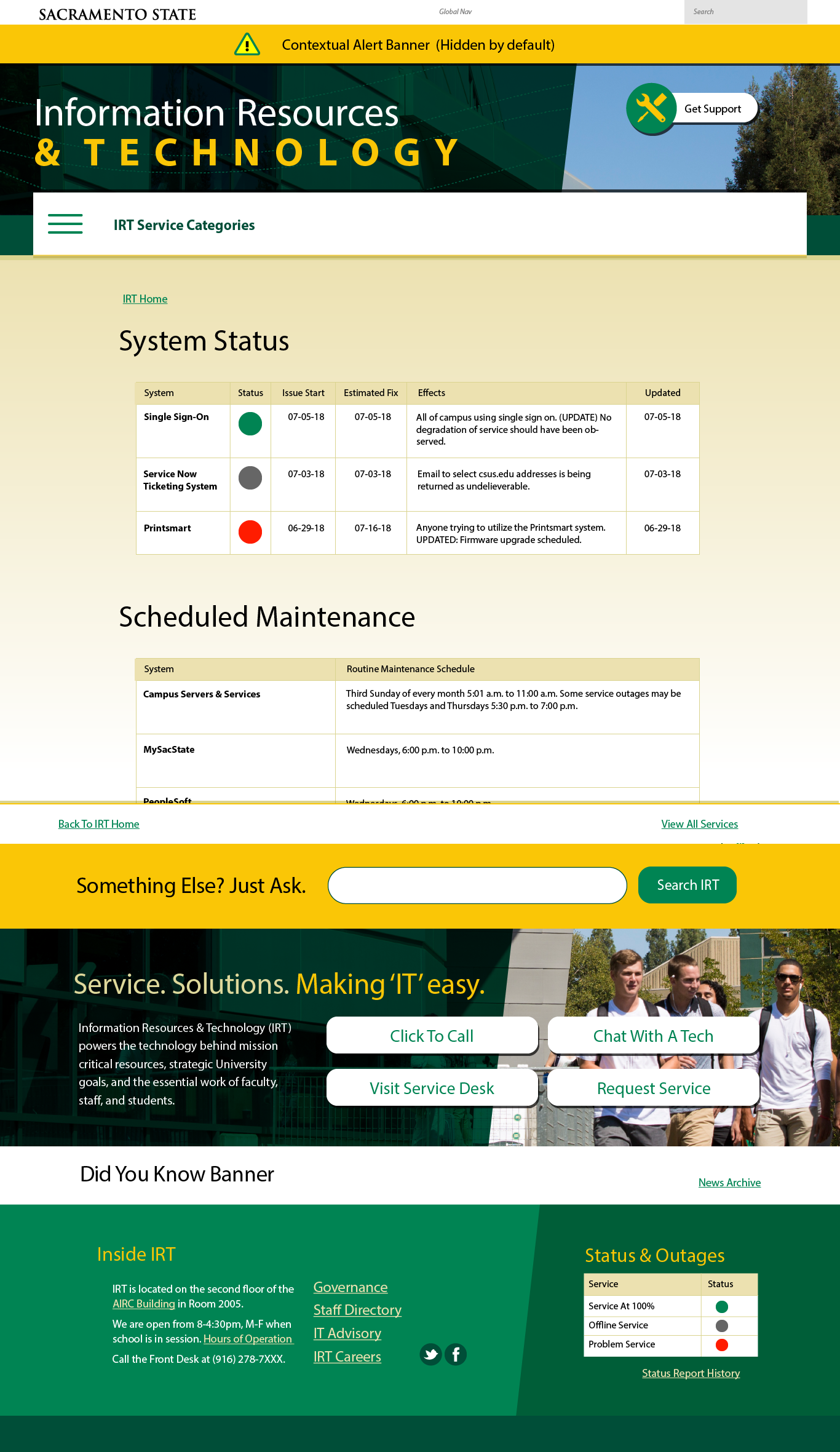
Tier 3 Redesign
The meat of content begins at this layer, referenced from multiple points in the tier above. Single service descriptions were edited to a strict format reducing wordcount while improving scannability. (left) Sub-departments added an additional landing page treatment that collect and compartmentalize previously sprawling content. These pages also house related service links in a layout that echoes the Tier 2 pattern.


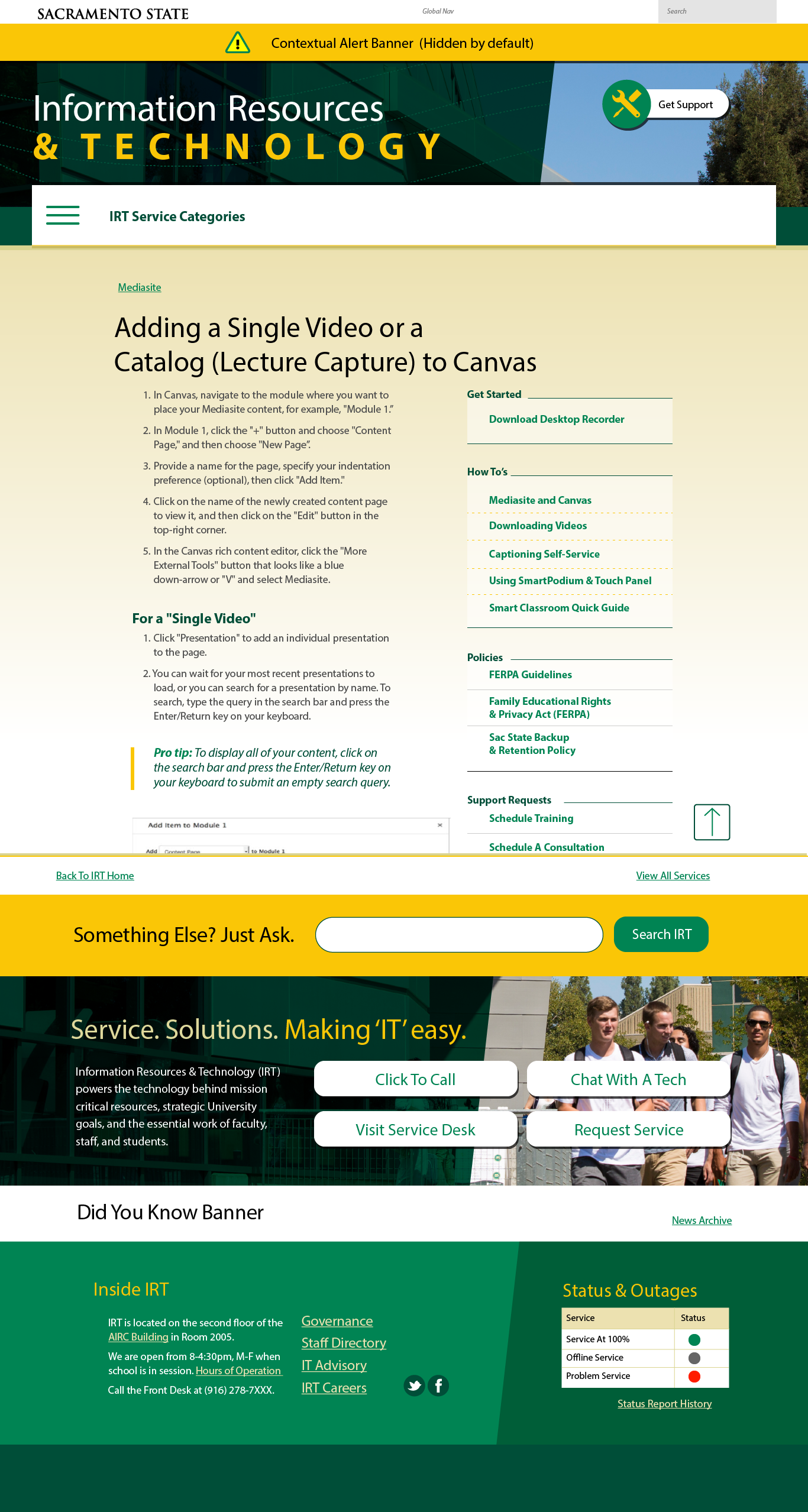
Tier 4 Redesign
Tier 4 is reserved for deep-linking How-To content, alert pages and compliance documentation.